

详细目录:
01丨react出现的历史背景及特性介绍.mp4 [119.97M]
02丨以组件方式考虑ui的构建.mp4 [169.12M]
03丨jsx 的本质 不是模板引擎,而是语法糖.mp4 [155.22M]
04丨react组件的生命周期及其使用场景.mp4 [250.56M]
05丨理解 virtual dom 及 key 属性的作用.mp4 [149.40M]
06丨组件设计模式 高阶组件和函数作为子组件.mp4 [210.35M]
07丨理解新的 context api 及其使用场景.mp4 [177.01M]
08丨使用脚手架工具创建 react 项目.mp4 [169.65M]
09丨打包和部署.mp4 [196.41M]
10丨redux(1) 前端为何需要状态管理库.mp4 [115.29M]
11丨redux(2) 深入理解 store, action, reducer.mp4 [323.84M]
12丨redux(3) 在react中使用redux.mp4 [169.61M]
13丨redux(4) 理解异步 action,redux 中间件.mp4 [161.60M]
14丨redux(5) 如何组织action和reducer.mp4 [113.68M]
15丨redux(6) 理解不可变数据(immutability)).mp4 [133.97M]
16丨react router(1):路由不只是页面切换,更是代码组织方式.mp4 [252.59M]
17丨react router(2):参数定义,嵌套路由的使用场景.mp4 [165.20M]
18丨ui组件库对比和介绍:ant.mp4 [183.92M]
19丨使用next.mp4 [230.33M]
20丨使用jest,enzyme等工具进行单元测试.mp4 [324.26M]
21丨常用开发调试工具:eslint,prettier,react devtool,redux devtool.mp4 [247.53M]
22丨前端项目的理想架构:可维护,可扩展,可测试,易开发,易建构.mp4 [92.88M]
23丨拆分复杂度(1):按领域模型(feature)组织代码,降低耦合度.mp4 [110.80M]
24丨拆分复杂度(2):如何组织component,action和reducer.mp4 [148.91M]
25丨拆分复杂度(3):如何组织react router的路由配置.mp4 [199.15M]
26丨使用rekit(1):创建项目,代码生成和重构.mp4 [295.00M]
27丨使用rekit(2):遵循最佳实践,保持代码一致性.mp4 [265.94M]
28丨使用react router管理登录和授权.mp4 [288.16M]
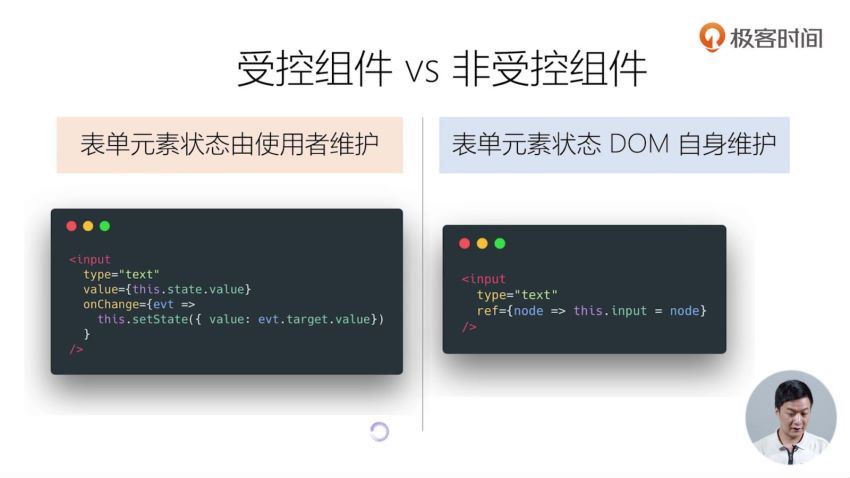
29丨实现表单(1):初始数据,提交和跳转.mp4 [277.01M]
30丨实现表单(2):错误处理,动态表单元素,内容动态加载.mp4 [207.99M]
31丨列表页(1):搜索,数据缓存和分页.mp4 [235.13M]
32丨列表页(2):缓存更新,加载状态,错误处理.mp4 [174.91M]
33丨页面数据需要来源多个请求的处理.mp4 [217.00M]
34丨内容页的加载与缓存.mp4 [157.21M]
35丨基于react router实现分步操作.mp4 [199.20M]
36丨常见页面布局的实现.mp4 [225.62M]
37丨使用 react portals 实现对话框,使用 antd 对话框.mp4 [168.71M]
38丨集成第三方js库:以 d3.mp4 [247.62M]
39丨基于路由实现菜单导航.mp4 [188.54M]
40丨react 中拖放的实现.mp4 [401.55M]
41丨性能永远是第一需求:时刻考虑性能问题.mp4 [115.00M]
42丨网络性能优化:自动化按需加载.mp4 [200.89M]
43丨使用reselect避免重复计算.mp4 [374.07M]
44丨下一代 react:异步渲染.mp4 [352.18M]
45丨使用chrome devtool进行性能调优.mp4 [281.53M]







评论0