

详细目录:
01 六角學院線上資源 [1.97K]
001 六角學院線上社團.html [1.97K]
02 基本環境介紹 [141.87M]
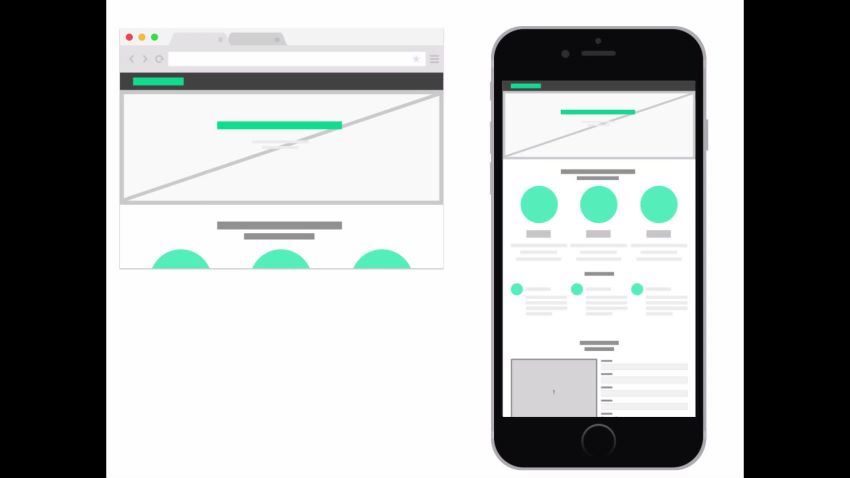
002 什麼是響應式網頁設計?(上).mp4 [10.87M]
003 什麼是響應式網頁設計?(下).mp4 [23.89M]
004 1-viewport.zip [0.55K]
004 基本環境建立 (上).mp4 [10.96M]
005 基本環境建立 (下).mp4 [13.30M]
006 1-maxwidth.zip [1.04K]
006 css 3 media query 觀念 (上).mp4 [20.97M]
007 css 3 media query 觀念 (下).mp4 [9.73M]
008 1-minwidth.zip [0.99K]
008 min-width 語法教學.mp4 [8.21M]
009 你知道瀏覽器內建就有模擬 mobile 介面工具了嗎?.mp4 [43.92M]
010 六角學院線上問答會.html [3.18K]
03 常見版型佈局設定 [279.69M]
011 禁止顯示 x 軸法則.mp4 [29.93M]
012 max-width:一個小設定輕易將網頁設定成流體式佈局.mp4 [36.14M]
013 版型單位 % 數觀念.mp4 [23.10M]
014 2-maxwidth-percent.zip [3.13K]
014 三欄流體式設計.mp4 [66.83M]
015 2-floatleft-rightcontent.zip [4.18K]
015 左側 float固定、右側流體式設計.mp4 [40.81M]
016 2-maxwidth-percent-none.zip [4.24K]
016 float:none 清除浮動並排效果.mp4 [27.25M]
017 2-website.zip [13.00K]
017 網站版型框架設定.mp4 [42.93M]
018 images.zip [101.52K]
018 第二章作業.mp4 [12.58M]
04 以 ui 設計角度切入響應式設計該注意的細節 [50.30M]
019 動線設計:並非所有內容都要全部塞到網頁內容.mp4 [7.76M]
020 斷點時機:設計多欄式佈局的必要觀念.mp4 [15.07M]
021 點擊範圍:設計讓人好點選的元素.mp4 [6.55M]
022 少即是多:避免資訊量爆炸.mp4 [5.37M]
023 載具特性:使用者行為 touch、hover 傻傻分不清楚.mp4 [5.82M]
024 斷點元素:只有手機才會顯示的功能與layout切換.mp4 [9.74M]
05 斷點規劃 [192.37M]
025 先要有個認知,響應式無法讓所有螢幕解析度都最佳化.mp4 [28.98M]
026 遵循 80_20 法則,先兼容熱門瀏覽器吧!.mp4 [19.42M]
027 5-mobilefirst.zip [19.79K]
027 什麼是 mobile first 與 desktop first 優先?.mp4 [41.66M]
028 5-whymobilefirst.zip [20.17K]
028 為何要考量 mobile first 與 desktop 優先的網頁版型?.mp4 [41.09M]
029 常見 pc 解析度斷點設計.mp4 [53.59M]
030 viewport sizes 服務網站介紹.mp4 [7.59M]
031 六角講師斷點設計.html [2.58K]
06 響應式表格與表單設計 [274.08M]
032 6-table-none.zip [17.32K]
032 響應式表格設計 (上).mp4 [28.07M]
033 6-table-overflow.zip [3.52K]
033 響應式表格設計 (下).mp4 [18.47M]
034 pure.css:加強你對網頁元素的了解[].mp4 [11.85M]
035 pure.css:按鈕設計原理[].mp4 [36.00M]
036 6-purebutton.zip [14.02K]
036 pure.css:自行新增子模組[].mp4 [40.67M]
037 pure.css:重新認識表單狀態[].mp4 [64.26M]
038 6-formchange.zip [7.25K]
038 pure.css:如何將表單整合至網頁[].mp4 [63.93M]
039 表單設計:文字欄位並非只有「text」.mp4 [10.79M]
07 響應式圖形設計 [247.86M]
040 8-maxwidth.zip [216.27K]
040 基礎篇:響應式圖片設計.mp4 [40.77M]
041 8-reset.zip [216.50K]
041 基礎篇:響應式圖片 reset 教學.mp4 [20.48M]
042 8-bigimg.zip [447.90K]
042 心法篇:圖片 size 規劃,刻意設計較大張一點的技巧.mp4 [70.51M]
043 心法篇:判斷圖片使用時機.mp4 [16.36M]
044 svg 篇:向量圖片介紹.mp4 [17.61M]
045 logo.ai[].zip [351.76K]
045 svg 篇:繪圖軟體匯出 svg 與 png 圖片流程.mp4 [8.56M]
046 8-svg-logo.zip [12.62K]
046 svg 篇:將 logo 取代為 svg 格式.mp4 [10.65M]
047 big.png [555.48K]
047 small.png [320.37K]
047 技巧篇:banner 設計 – 縮放圖片原理.mp4 [23.18M]
048 -codepen.txt [0.03K]
048 技巧篇:banner 設計 – 背景擷取.mp4 [16.50M]
049 tinypng.txt [0.02K]
049 工具篇: tinypng 壓縮圖片服務.mp4 [21.16M]
08 常見響應式設計選單 [193.09M]
050 -.txt [0.08K]
050 off-canvas-.txt [0.03K]
050 響應式選單常見樣式.mp4 [33.00M]
051 menu-sample.zip [2.08K]
051 多欄多列式設計細節.mp4 [23.96M]
052 menu-hamburger.zip [33.07K]
052 漢堡選單設計.mp4 [52.68M]
053 menu-fixed.zip [33.07K]
053 固定式選單 (fixed).mp4 [26.28M]
054 menu-new-offcanvas.zip [44.88K]
054 off canvas 選單設計.mp4 [41.81M]
055 選單設計總結.mp4 [15.24M]
09 開始實作前的注意事項 [52.40M]
056 確認你的 media query 設定.mp4 [18.18M]
057 media 到底要全部寫在一起還是隔離.mp4 [22.87M]
058 8-height-auto.zip [13.15K]
058 請不要習慣寫死高度.mp4 [11.33M]
10 最後,讓你的響應式網頁設計更專業 [87.24M]
059 最終作業寄送 mail 變更.html [1.34K]
060 -.txt [0.12K]
060 最後一版作業練習.mp4 [38.48M]
061 最後一版作業細節 (多頁設計).mp4 [24.13M]
062 最後一版作業評分標準.mp4 [24.64M]
11 pm、sales、art、f2e、backend 之間如何真心合作 [205.88M]
063 -google-.txt [0.07K]
063 業務篇:如何說服客戶導入響應式設計.mp4 [21.06M]
064 業務篇:各部門投入人力時程比較.mp4 [31.38M]
065 企劃篇:為客戶量身打造客製化斷點設計.mp4 [28.19M]
066 企劃篇:開發過程中,你需要與客戶溝通的建置與維護細節.mp4 [51.58M]
067 前端篇:設計一套讓客戶能夠自行上稿的 template.mp4 [17.63M]
068 前端篇:注意網頁載入速度與效能問題.mp4 [31.41M]
069 全部門:以電子商務網頁版型為例進行探討.mp4 [24.62M]
12 彩蛋課程:sass、rwd 無痛整合,提升網頁開發效率 [142.99M]
070 sass+sublime text 3 插件安裝.html [1.17K]
071 環境篇 – 簡單編譯環境,輕鬆好上手.mp4 [13.94M]
072 寫法篇 – 減少重工負擔.mp4 [26.90M]
073 變數篇 – 整合相同設定好幫手.mp4 [21.53M]
074 拆檔篇 – @import_ 每隻 sass 檔專心做一件事情.mp4 [18.93M]
075 工具篇 – @mixin_ 將常用語法化簡為自己的知識庫.mp4 [17.36M]
076 載具篇 – @mixin+@content 設計響應式設計超方便.mp4 [20.69M]
077 結構篇 – 如何循序漸進優化網頁架構.mp4 [10.42M]
078 作業篇 – 試著將作業改成 sass 架構.mp4 [13.22M]
13 彩蛋課程:視差滾動網頁設計 [191.70M]
079 視差滾動簡介.mp4 [12.14M]
080 視差滾動練習範例.html [1.60K]
081 視差滾動基本環境介紹.mp4 [23.16M]
082 css 固定背景的手法.mp4 [16.86M]
083 一頁式宣傳頁常用的選單滑動效果.mp4 [49.55M]
084 動態顯示的進度條.mp4 [39.26M]
085 滾動套用 css 效果.mp4 [25.07M]
086 滾動中持續改變物件位置 (css transform).mp4 [25.66M]
14 響應式工具與服務介紹 [40.07M]
087 google-.txt [0.06K]
087 google-mobile-friendly.txt [0.04K]
087 pagespeed:使用 google 線上服務觀察 mobile 速度與使用體驗.mp4 [40.07M]
quiz(responsive).html [14.36K]







评论0